Social media strategies: the Placeholder
 Jeff Toister
Jeff Toister  Tuesday, March 23, 2010 at 3:38PM |
Tuesday, March 23, 2010 at 3:38PM | All ideas are subject to revision when better ones come along, right? Last week, I discussed three social media strategies I had observed companies using when trying to engage their customers. This week, I offer a small modification that yields four strategies along with a description of the first one: the 'Placeholder'. Tomorrow, I'll discuss the "Sell and Tell" and next week I'll discuss the last two and reveal all the companies in my experiment.
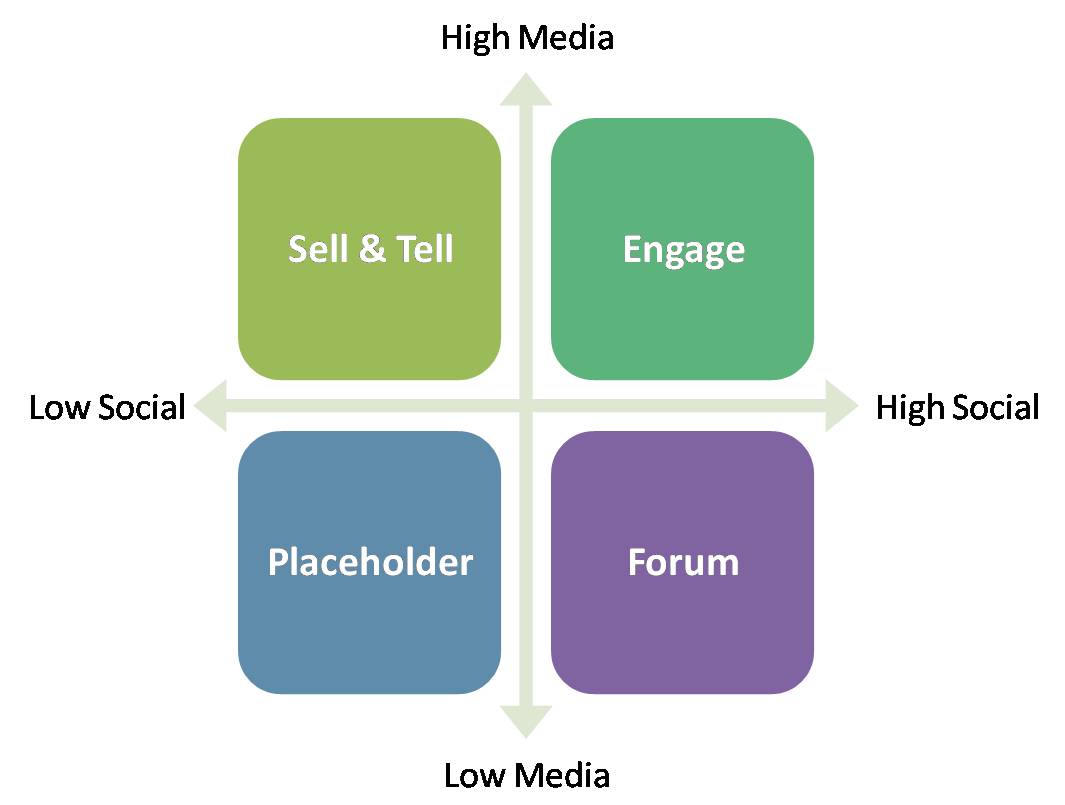
The four strategies are all a function of how much "media" and how much "social" companies use:

The Placeholder
Last week, I called this 'having no strategy', but I've come around and now believe this is a legitimate strategy in the right situation. The Placeholder is essentially used when a company sets up their Facebook page or Twitter account and then stays out of it. This is pretty hard to do via Twitter, but Starbucks has over 6 million fans on their Facebook page where they essentially let the fans interact with themselves.
When to use it
The Placeholder is a good social media strategy in two situations.
-
You haven't developed a social media strategy but want to reserve your account for when you do.
-
Actively using social media won't provide an adequate return on investment, but you want to put something out there for the few customers who use it to find you.
How to use it
I was disappointed by several companies that never responded to my attempts to interact with them. Not getting a response definitely hurt my opinion of their service. Companies risk alienating their customers if they don't follow a few basic guidelines when using the Placeholder strategy.
#1 Establish expectations. Clearly state how you are using each particular tool. If you don't respond to comments on Facebook, make that crystal clear on your wall or other default landing page. Better yet, provide an email, phone number, or other preferred method of communication and invite customers to reach you that way. In my small experiment, only 2 of 12 companies posted anything on their Facebook page that clarified how they used Facebook. The same number (2 of 12) explained why people should follow them on Twitter. One company's Twitter bio explained why you should become a fan on Facebook, but then had nothing on Facebook. (Weird.)
#2 Link it all back. Link everything back to where you do want to interact with your customers. If you don't plan to respond to customers via Facebook, set up an informative page with helpful links as the default landing page (rather than your wall). This makes it easier to redirect customers to your website or whever you would like to interact with them. Check out Mashable's simple guide for setting up your Facebook page or check out Gap's example.
#3 Set it so you can forget it. Set up automatic links so you don't have to check Facebook or Twitter 20 times a day. The chef at Terra (one of the companies in my test) has set up Facebook so it automatically displays all of his Tweets. The only problem here is you can comment on the Tweets directly on Facebook, but he seemingly doesn't check or respond to any Facebook comments. He also doesn't make it clear that he doesn't interact with customers on Facebook. On the other hand, he's really good at responding to Tweets (see his Twitter feed).




Reader Comments